2006.01.09 (Mon)
フェードアウト

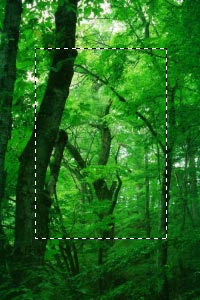
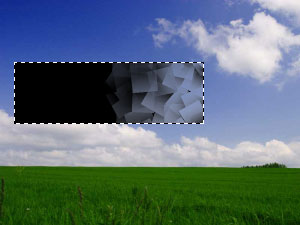
1.用意した画像の上に「新規レイヤー」を作成し、そこに[選択範囲]ツール
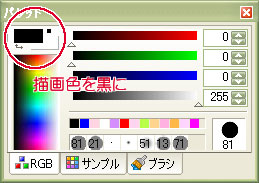
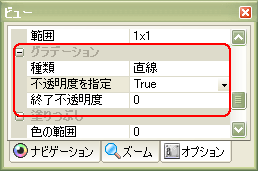
2.「描画色を黒」「背景色を白」にし、ビューウィンドウの[グラデーション]の設定を以下のようにしておきます。


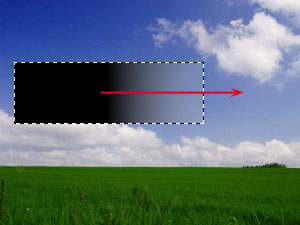
3.[グラデーションツール]を1で作成した選択範囲内に実行します。
「→」のように始点と終点を選択範囲の真ん中辺りから選択範囲を少し出たところで描画すると良いかと思います。

4.選択範囲はそのままで、[フィルタ]-[特殊効果]-[キュービズム]を実行します。
今回、パラメータは
■Use a DrawColor……ON
■Tile Size……18.6(任意)
■Saturation……1.3(任意)
で設定しましたが、帯の大きさや求める雰囲気によって様子を見ながら数値は変えると良いと思います。

5.下図のように、[選択範囲]ツール
範囲選択の目安は、キュービズムが始まっている少し前から、キュービズム終了のやや先まで選択しておきます。

6.5で作った選択範囲を[選択範囲]-[境界線のぼかし]でぼかします。
パラメータは「20」くらい。
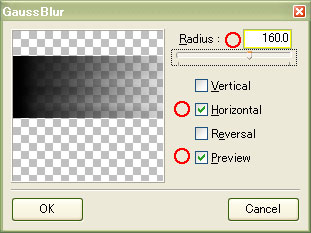
7.次に[フィルタ]-[ぼかし]-[ぼかしガウス]を下記のパラメータで実行します。
■Radius……160.0
■Vertical……OFF
■Horizontal……ON
■Reversal……OFF
■Preview……ON
プレビューを見ながらRadius数値を変更すると良いです。

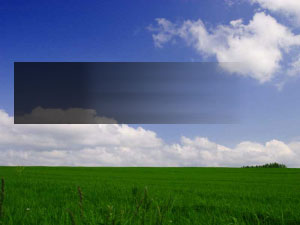
8.最後に[選択範囲]-[選択範囲の解除]を実行。
レイヤーウィンドウで、フェードアウト帯を作ったレイヤーの透明度を変更すると背景と馴染みます。

【参考】
「4」の工程はフェードアウト部分をランダムに見せるための作業なので、必要のない場合は飛ばしても構いません。
2005.09.20 (Tue)
すりガラス
1.用意した画像の適当な部分を選択範囲
 で囲む。
で囲む。2.[編集]-[コピー]で選択範囲内をコピーし、新規レイヤーを作成した後
[編集]-[選択範囲内に貼り付け]を実行。
選択範囲はまだ解除しません。
3.上のレイヤーのレイヤーモードを【スクリーン】に変えておく。
4.下のレイヤーにうつり、[フィルタ]-[ぼかし]-[ぼかしガウス]を実行。
パラメータは適当。今回は10に設定しました。
5.上のレイヤーにうつり、[フィルタ]-[ぼかし]-[ぼかしガウス]を実行。
こちらもパラメータは適当。今回は10を設定。
6.スポイトツール
 で画像の中の適当な色を選ぶ。
で画像の中の適当な色を選ぶ。少し淡い色が良いかもしれません。
7.新規レイヤーを一番上に作成し、ブラシウィンドウから一番細いブラシを選択しつつ、
[編集]-[境界線の描画]で枠を描く。
ここでようやく[選択範囲]-[選択範囲の解除]を実行し、選択範囲を解除する。
8.カラーパレットから白を選び、文字ツール
移動ツール
 で適当な場所へ移動しておく。
で適当な場所へ移動しておく。9.文字を描いたレイヤーのレイヤーモードを【ソフトライト】にし、
[レイヤー]-[レイヤーの複製]で文字レイヤーを複製する。
10.上に新しく複製された文字レイヤーのレイヤーモードを【オーバーレイ】にする。
最後に[レイヤー]-[レイヤーの結合]-[イメージの統合]で完成。
2005.09.20 (Tue)
テスト投稿